继续分享外贸建站教程。有时候我们需要在网站内容中插入表格,这种情况下悦然都建议使用最简单的方式来,如果使用古腾堡区块编辑器,大家可以参考我之前分享过和教程。
问题情况

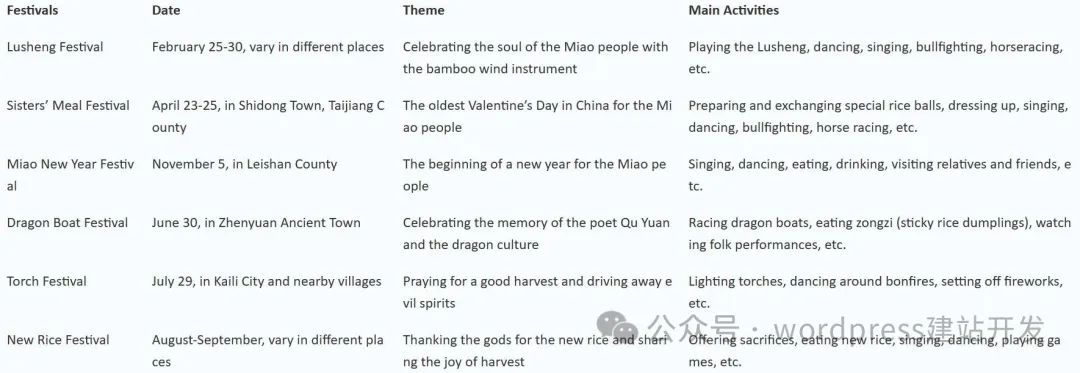
如果你使用的是编辑器,那么在插入表格时可能还是会遇到问题,比如之前有一个客户的网站插入表格没有显示边框,这样会有一点影响用户的阅读。之所以会出现这个问题一般是和主题CSS预设有关,或者是其它原因,而且这样的表格一般都是从其它地方复制过来的,比如在excel做好复制过来的。
解决方法
在编辑器中要解决这个问题一般有3种方法
方法一:使用默认表格CSS
打开表格显示有问题的页面,使用编辑。如上图所示,打开表格所在的模块,打开【/高级】选项,然后在【CSS 】中填写【wp-block-table】,这是中默认的表格样式预设。
这个方法是最简单的,但可能会存在一些小问题。比如上图,表格和其它文字内容显示在一起的,这样添加了这个CSS后就会影响整块内容的显示样式,可能会有一点小 BUG。如果使用这个方法,建议把表格单独拿一个【Text /文本编辑器】模块来放。
方法二:手动添加CSS样式
如果方法一不行,同时你也不想把表格单独放一个模块,那就看看方法二。我们可以单独给在该模块中给表格添加一个CSS样式,你可以自己写,或者是直接复制我下面的CSS代码。
/*下面的1px可以自己修改数字大小,#ddd可以修改为其它颜色值,本行不用复制*/
table td, table th {
border: 1px solid #ddd;
padding: 8px;
text-align: inherit;
}接下来如上图所示,打开表格所在的模块,打开【/高级】选项,拉到最下面,打开【 CSS】,然后把上面的代码粘贴进去就可以了。
方法3:使用插件
除了以上方法,我们还可以使用其它插件来插入表格。比如 for ,这是一个增强插件,安装之后会多出很多额外功能,其中就有一个表格功能,我们可以用它来制作表格,表格的边框、背景、样式都可以自己设置。插件的使用就自己安装测试下吧,这个方法个人不是很推荐。
总结
以上就是编辑器插入表格不显示边框这个问题的处理方法,大家根据自己的网站情况选择适合的就可以了,希望可以帮到您哦。另外再多说一点,表格在网站中的显示一直都不是特别完美,如果一定要在网站中插入表格,最好是简化一点,如果是特别复杂的表格建议用图片代替。



还木有评论哦,快来抢沙发吧~